みなさん、こんにちは。
いしかわつかさです。
画像を比較したい場合ってありますよね?
上下に並べたり、左右に並べたりするのもいいですが、スライダーで直感的で見やすくしたい!
そういう便利なプラグインがあったので、ご紹介します。
「Twenty20 Image Before-After」です。
目次
プラグインのインストール
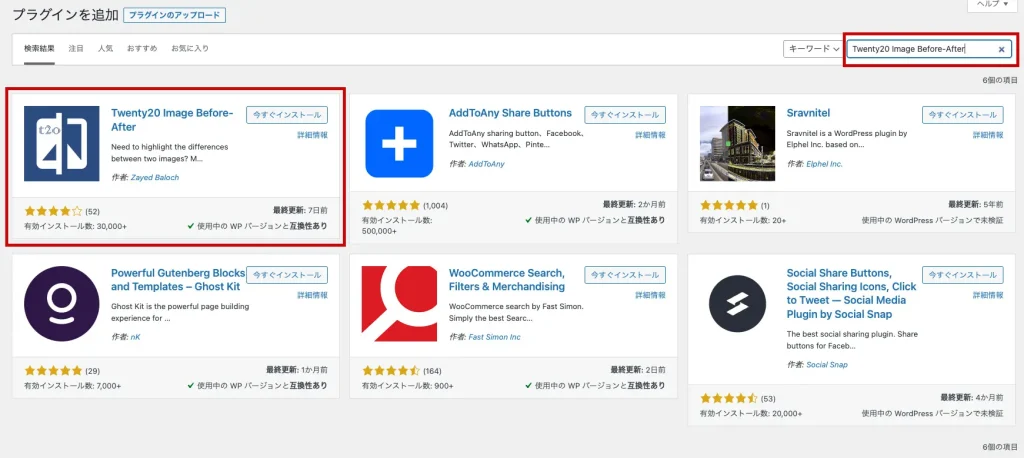
WordPressダッシュボードの [プラグイン] →[新規追加] から「Twenty20 Image Before-After」で検索すると出てくるので、「今すぐインストール」→「有効化」しましょう。これで準備はOK!

WordPress.org 日本語


Twenty20 Image Before-After
Professional before & after image comparison slider for WordPress. Create engaging visual comparisons with an intuitive drag & drop interface.
「Twenty20 Image Before-After」の使い方
配置方法
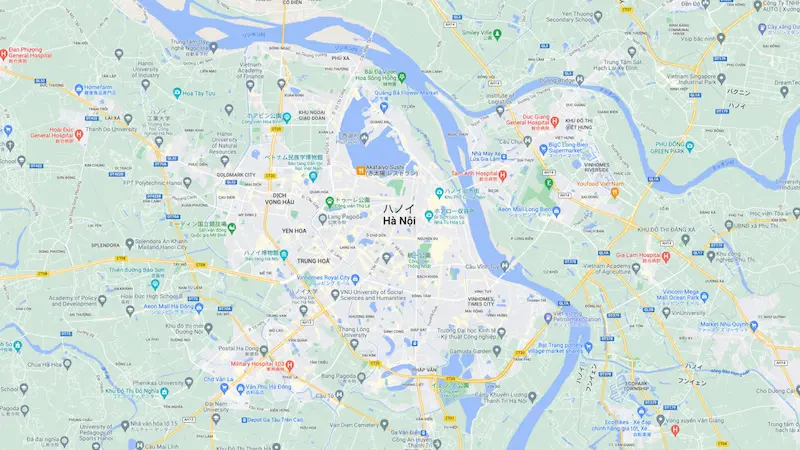
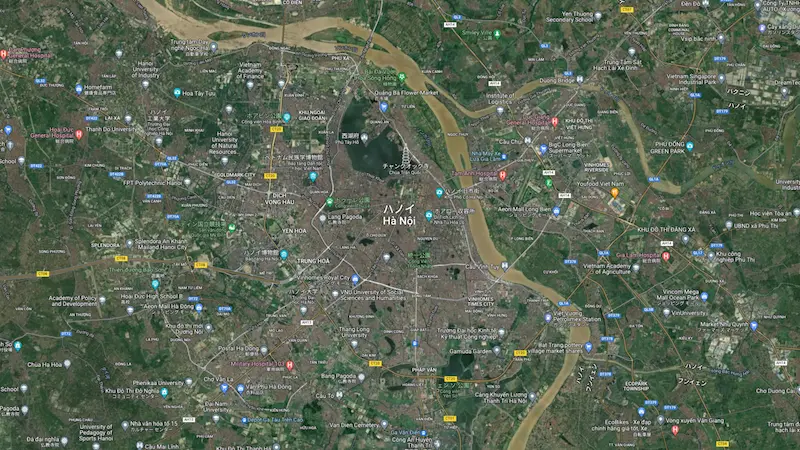
今回使用する2種類の画像はこれです。


- 画像IDを調べる
- [twenty20 img1=”Before画像のID” img2=”After画像のID”] のショートコードを記載
- 必要に応じてショートコード内にパラメータを挿入する
WordPressではアップロードされたメディアに対して全てIDが振られています。
メディアライブラリで画像を表示した状態のURL末尾「item=○○○」という部分が画像IDです。

ショートコードの記載について
ショートコードに関しては、前段の①が全てなのですが、細かい設定を行うためのパラメーターを与えることが可能です。
| パラメータ | 入力値 | 初期値 | 説明 |
|---|---|---|---|
| offset | 0 ~ 1 | 0.5 | スライダーの位置 0: 左端 / 1: 右端 |
| direction | horizontal / vertical | horizontal | スライダーの方向 horizontal: 横方向 / vertical: 縦方向 |
| align | none / right / left | none | 要素の表示位置 |
| width | ○○px / ○○% | 100% | 要素の横幅 |
| before | text | ― | Before画像のオーバーレイ文字 |
| after | text | ― | After画像のオーバーレイ文字 |
| hover | true / false | false | スライダーの動かし方 true: カーソルに自動的にひっついてくる false: スライダーをクリックして動かす |
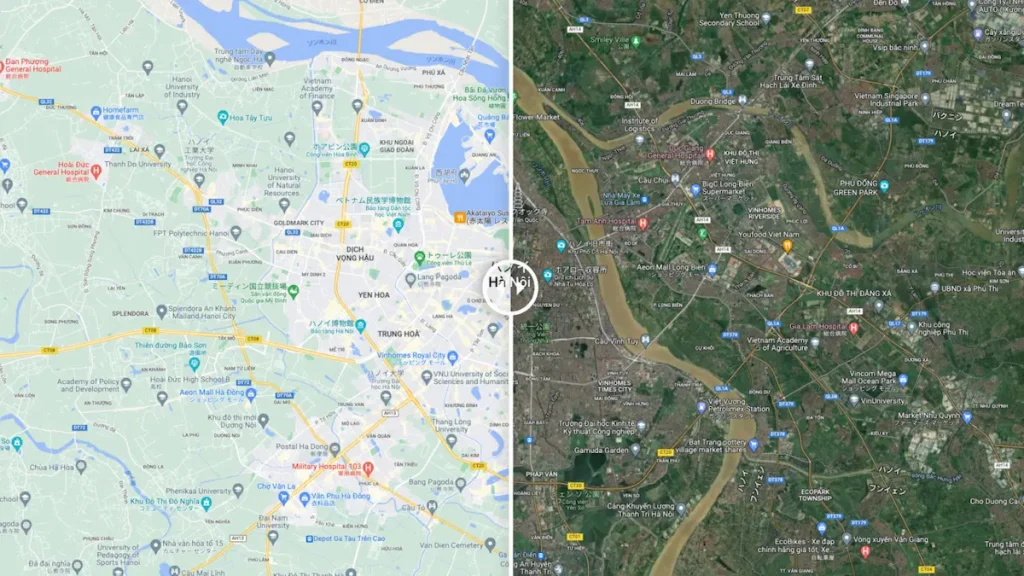
表示例
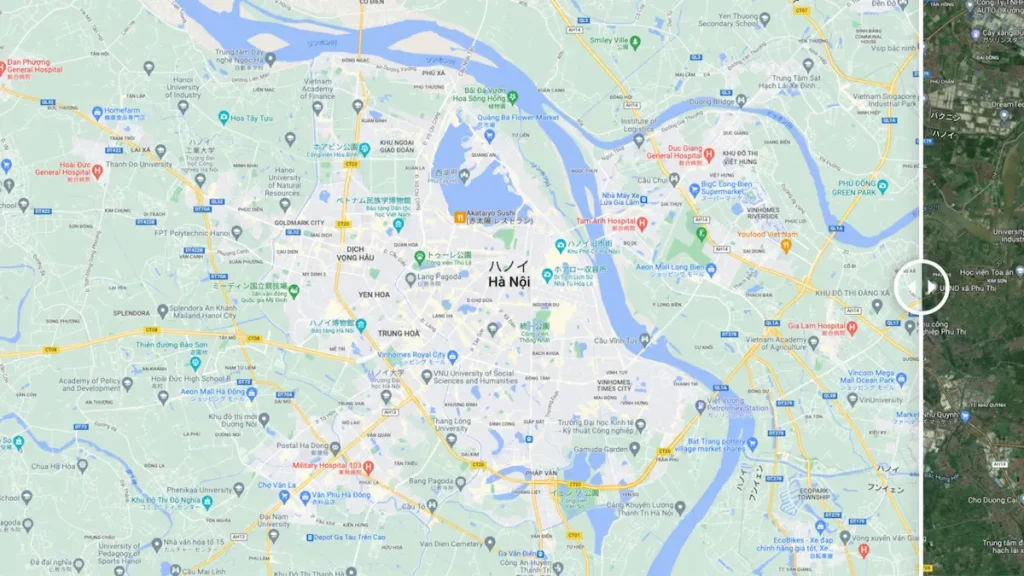
デフォルト設
[twenty20 img1="204" img2="205"] 
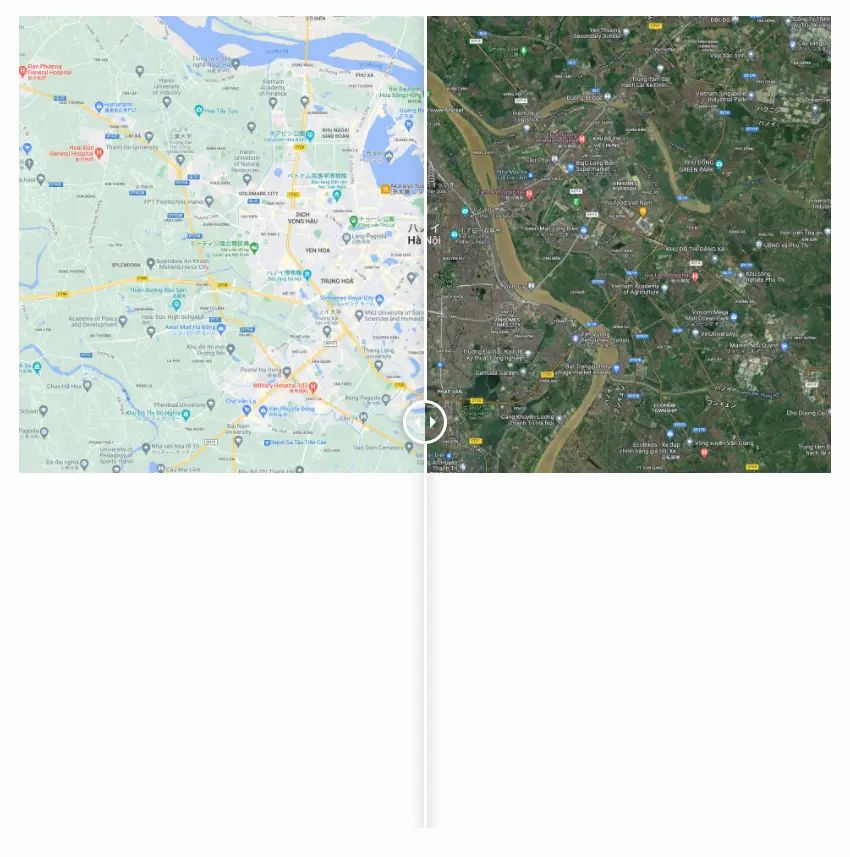
Beforeをメインに見せる
[twenty20 img1="204" img2="205"offset=0.9]offset=1 を入れることで最初に見える部分を90%Beforeにさせる。

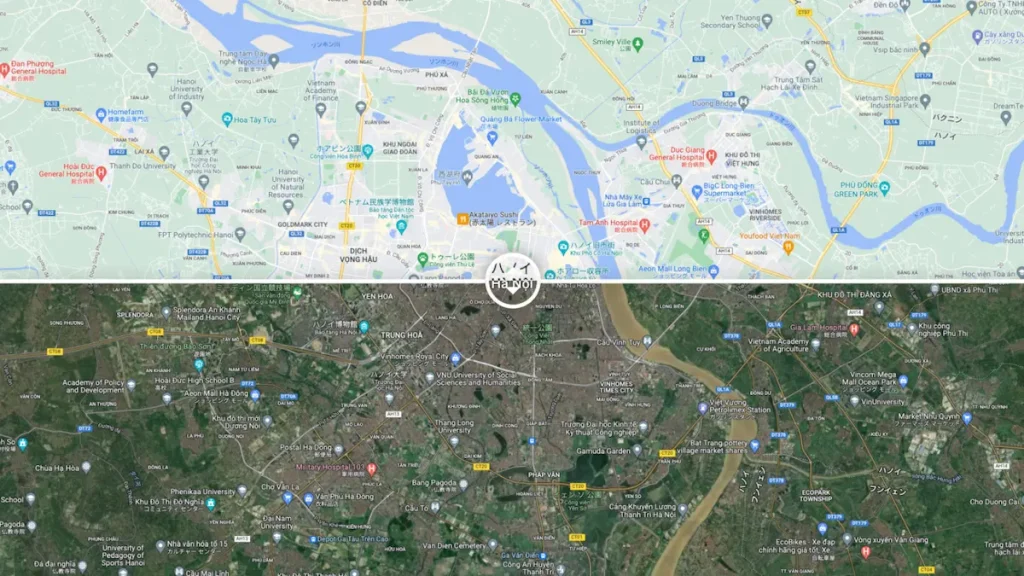
スライダーを縦にする。
[twenty20 img1="204" img2="205" direction = vertical] 
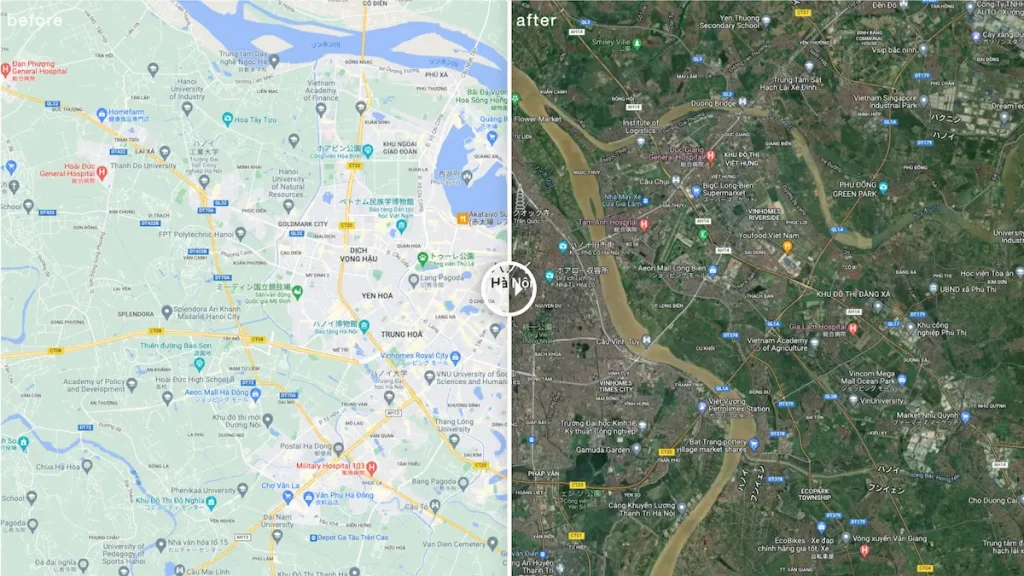
テキストを追加する。
[twenty20 img1="204" img2="205" before="before" after="after" hover=true] 
テーマや他プラグインとの相性もある
僕が使っているテーマ「SWELL」とはものすごく相性が悪いです。
対策すれば使用できます。

まとめ
画像比較は直感的でとてもわかりやすい。特にプラグインで簡単に導入できるのはいい。
ただ、テーマや他のプラグインとの相性もあるので、注意してください。
また、画像比較する画像同士は同じサイズにした方がきれいに表示されます。


コメント