みなさん、こんにちは。いしかわつかさです。
PageSpeed Insights(通称:PSI)と呼ばれる、Webページの読み込み時間を定量的に評価出来るツールです。
僕も今回、初めて知りさっそく、トップページのスコアを測定してみました。


結果は最悪です。特に携帯電話の読み込みスピードが壊滅的です。
まだ、ブログを初めて間もないのに、この結果に驚きです。
色々作業して最終的にはここまで改善しました。
まだまだ、何かしらやれることはあると思いますが、とりあえず一旦ここまでで、
随時テコ入れしていきたいと思っています。


僕のような初心者でも出来る内容なので、気になっている方は是非、実践してみて下さい。
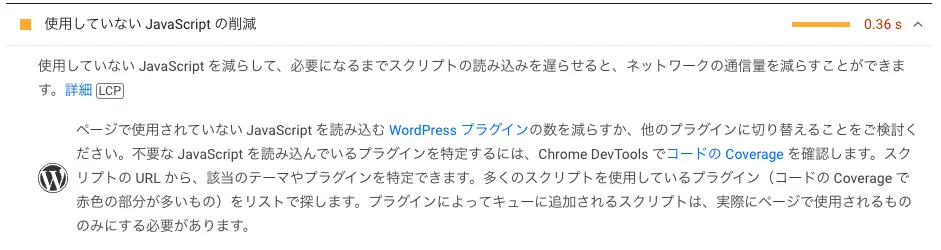
PSIスコアについて大事なこと
まず、PSIスコアについて大事な事をお伝えします。
PageSpeed Insightsのスコアに関する説明ページに記載されている内容ですが、
PSIスコアが良くても表示速度が遅く、PSIスコアが悪くても表示速度が速いことがある、ということです。
なので、超初心者の僕が言うことでもないんですが、あまり神経質にならず、少しずつ取り組めばいいと思います。
実践した6つのこと
今回僕が何を実践してスコア改善に繋げたかを説明します。

まず、最初にやるのが、サイトで使用している画像の容量を極力落とすことです。
当然ですが、これを実践するだけで表示速度が速くなります。
僕はちょっと特殊ですが、まだブログを初めて間もない為、力技で全ての画像をWebP形式に変更しました。
プラグインも”convert”や”WebP”を検索対象に入れると色々出てきます。


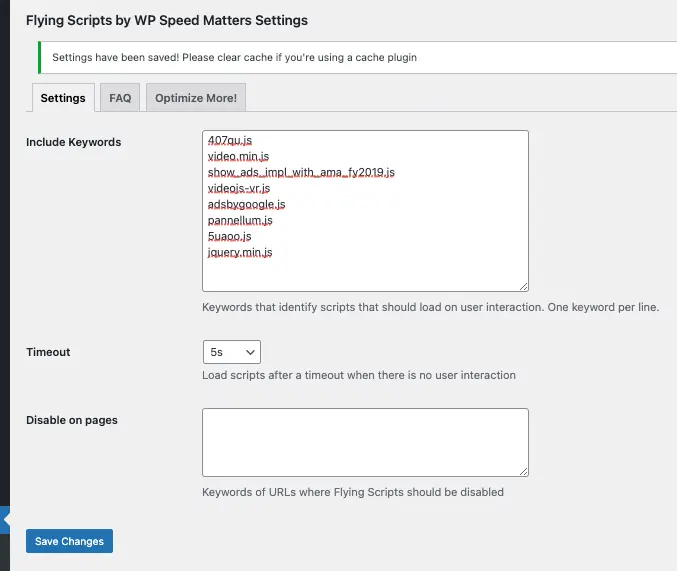
実際、これを実践した所でどこまで改善したかわかりませんが、やれる事はやっておこうということで試しました。使用したプラグインは「Flying Scripts 」です。インストール後、対象のscriptを記載するだけのシンプルな構成な為、非常に便利です。 これは生かした方がいいと言うのがあれば、指摘下さい。僕は下記を対象としました。
また、JavaScriptを無効にすることで、Webサイトデザインが崩れる可能性があるので、注意して下さい。


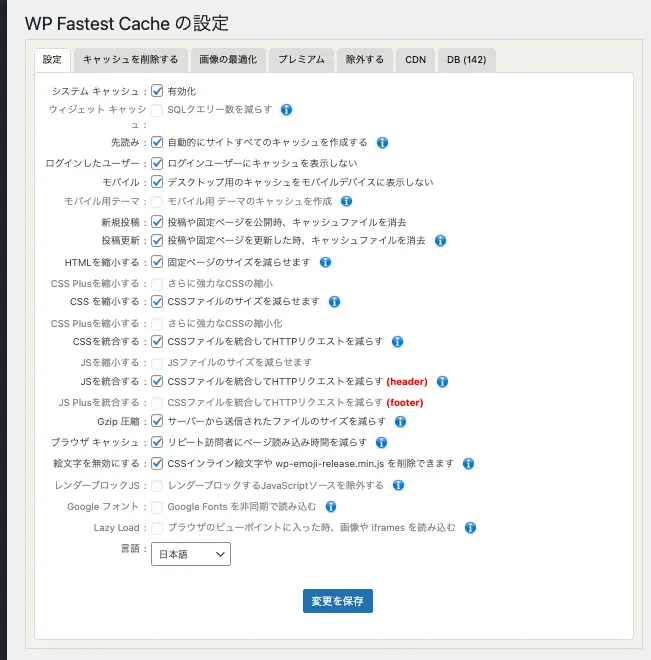
キャッシュは、読み込みを速くする為に、以前読み込んだデータを記録するもので、本来良い機能なのですが、データを保管する場所も有限なので、必ずしも良いとは言い切れず、キャッシュ膨大になるとそれは悪になります。
不具合が起きないように、デフォルトでは全ての設定項目が無効になっています。
有料版と無料版とがありますが、調べるサイトによって違いますが、無料で十分だと思っています。
また、CSSやJavaScriptも最適化してくれそうなので、それもいいと思いました。

これに関しては、おまじない的な意味合いが強く、特にWindowsのパソコンを触っている人なら分かるかもしれませんが、ゴミデータって溜まっていくんですよね。それを掃除したらきれいになるでしょうという安易な発想からです。これは、実際効果がわからないので、無くてもいいかもしれません。

当然ですが、プラグインも読み込み速度に影響します。便利なプラグインが多いですよね。
色々調べると、いいなと思います。僕もそうです。その気持をグッと堪えてホントに必要なモノだけにしましょう。
僕が使っているテーマ「SWELL」では、記事スライダーというのが、あります。順番に表示され見た目的に華やかになるので、気にっていますが、コレをオフにすることで、スコアが上がります。他にも、あまりにごちゃごちゃしたレイアウトだとやはり読み込みは遅くなります。
サイドバーやフッターなども意識した方がいいですね。

まとめ
いかがでしょうか。初期状態は悪すぎたのもあるのですが、目につくことをとりあえず実践しただけでも大きな改善となりました。
実は、トップページに関しては、サイト型にしたいと考えています。
PSIスコアは、新しくトップページが出来てから本格的に改善を行っていきたいと思います。
それまでは、スコアが落ちますが、記事スライダーを使います。
なんか、カッコいいで。


コメント