みなさん、こんにちは。いしかわつかさです。
WordPressを利用している方の中には、「ブログへの感想をもらえるようにしたい」や「仕事につなげたい」などさまざまな理由からWebページ内に問い合わせフォームを設置したい方も多いのではないでしょうか。
今回は、僕のような初心者でも簡単に問い合わせフォームを追加できる「Contact Form 7(コンタクトフォーム7)」を設定していきましょう。
Contact Form 7とは
Contact Form 7とは、WordPressで作成したホームページに問い合わせフォームを設置するためのプラグインです。
WordPressにフォームを追加する方法はほかにもいくつかありますが、Contact Form 7は難しい知識が少ない方でも導入しやすく、世界中で利用されています。
特に、開発者が日本人であるため、日本語の情報が豊富な点も特徴です。
無料で利用できるプラグインですが、公式サイトにFAQが設けられていたりサポートも充実しています。

プラグインをインストールする
Contact Form 7を利用するためには、まずWordPressにこのプラグインをインストールする必要があります。
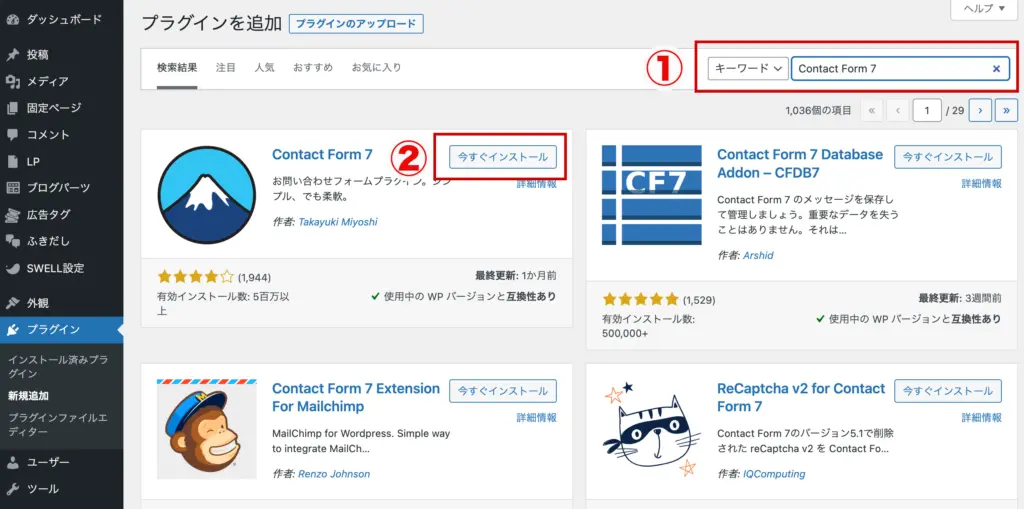
「プラグインの追加」ページに移動します。キーワードに「Contact Form」と入力し検索を実行します。
検索結果の中にContact Form 7が表示されます。その欄の「今すぐインストール」をクリックします。
インストールが完了したら、「有効化」をクリックします。これでContact Form 7が使えるようになります。

お問い合わせフォームを作る
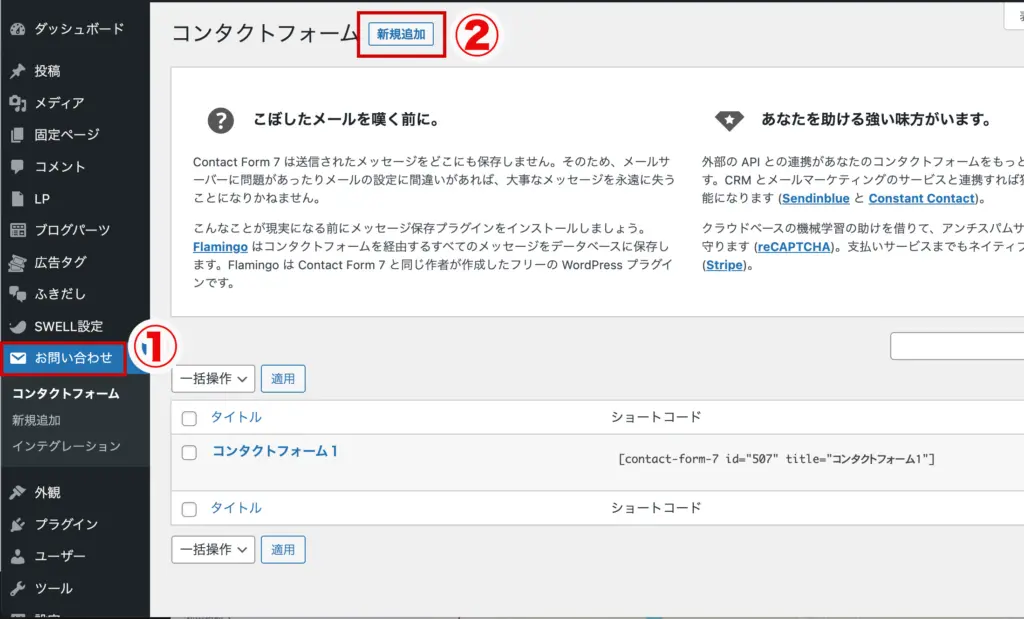
インストールが完了するとメニューの中に「お問い合わせ」という項目が追加されます。
まずは「お問い合わせ」をクリックして、Contact Form 7の設定欄を表示します。
「コンタクトフォーム」(Contact Form 7の設定メニュー)が表示されます。「新規追加」をクリックします。

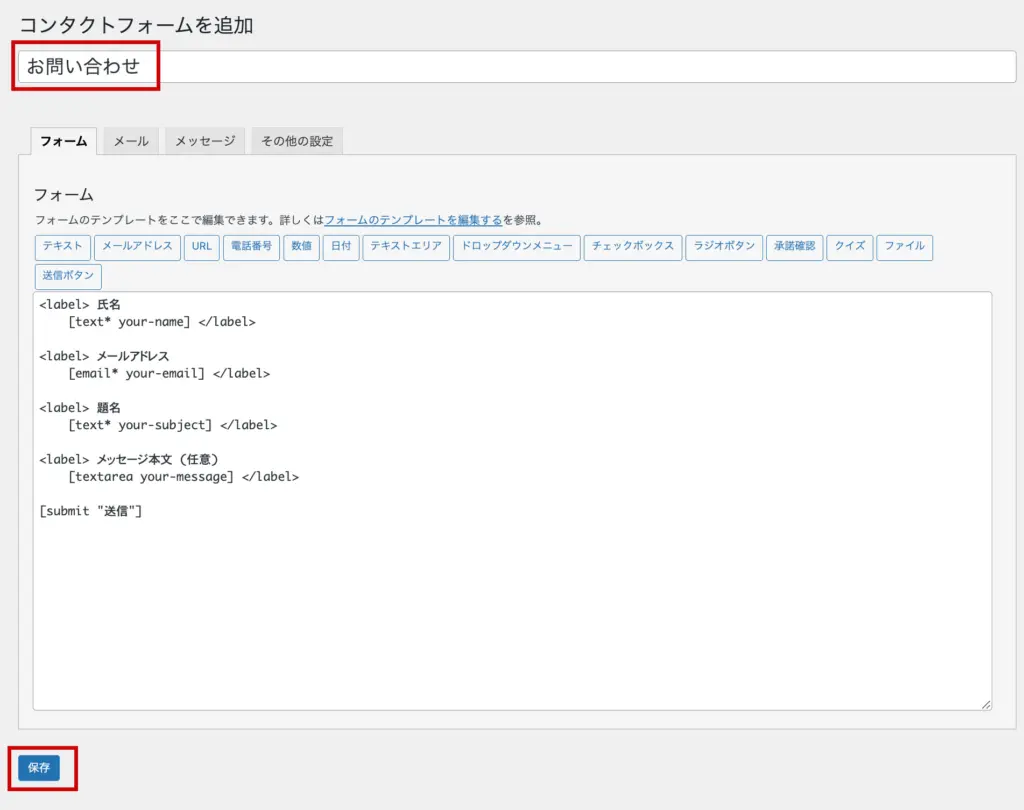
「コンタクトフォームを追加」メニューの「フォーム」タブが表示されます。
ここでは、お問い合わせフォームに入力してもらう内容を設定します。
フォームを編集する部分には、あらかじめ「名前」「メールアドレス」「題名」「メッセージ本文」の項目が設けられています。シンプルなお問い合わせフォームであればこのまま左下の【保存】をクリックしても問題ありません。

メールアドレスを設定する

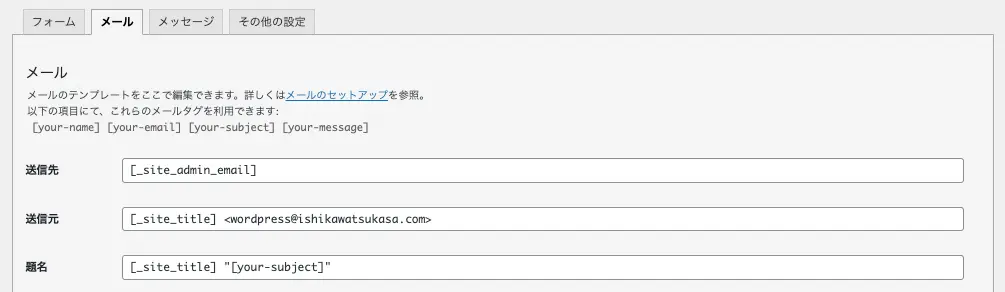
- 送信先
管理者通知の送信先となるメールアドレス(To)を設定します。
初期値は、WordPressインストール時に入力したメールアドレスのショートコードが入っています。
僕は、直接自分のアドレスを入力しました。 - 送信元
送信元は、必ず「xxx@サイトドメイン名」である必要があります
僕の場合は、xxx@ishikawatsukasa.com等になります。
理由は、Gmailやyahooなどのサイトドメイン以外のメールアドレスを送信元に利用すると偽装メール扱いになってしまうためです。
メールが届かないことがある
メールサーバー(Gmail等)とWebSiteを設置しているServerが違うと設定をちゃんとしていても、メールが届かない事があるみたいです。僕の場合は、XServerを使用してそこでメールも管理している為、全く問題なかったのです。
なので、検証はしていませんが、下記のサイトでわかりやすく説明しているので、問題があった方は参考にどうぞ。

任意のページに設置する
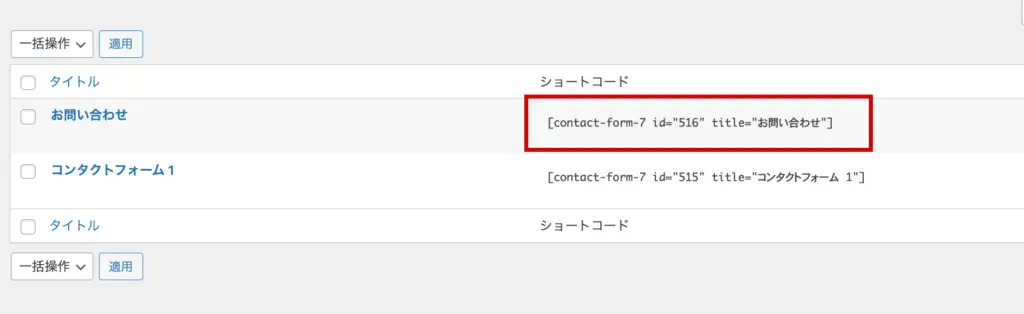
WordPressのコンテンツ内に埋め込むための「ショートコード」が表示されます。
この文字列をコピーして、投稿や固定ページなど任意のページにペーストすると、それだけでお問い合わせフォームの設置が完了です。

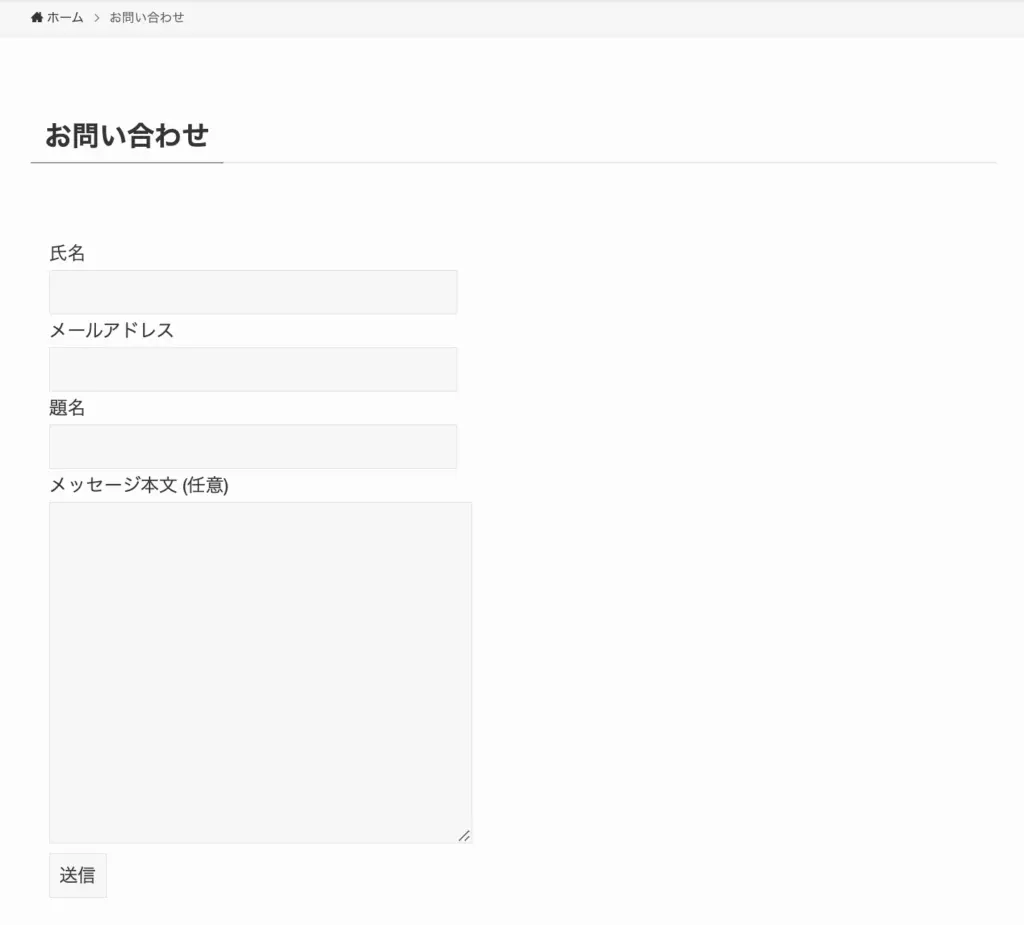
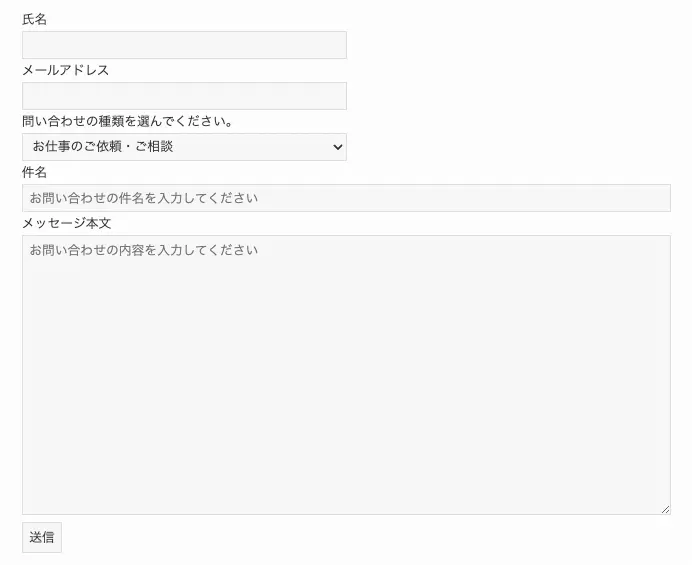
とてもシンプルなお問い合わせフォームが出来ました。

カスタマイズをする
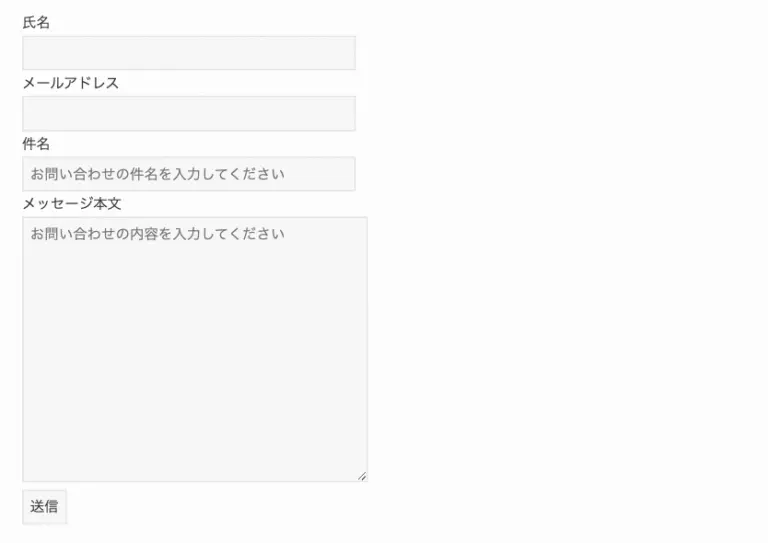
プレースホルダーテキストを設定する

プレースホルダーテキストを設定するためには以下にあげる例のように、
「placeholder」という文字列と「””」で囲んだメッセージの内容を追加します。
ついでに題名を件名に変更しています。
変更前
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>変更後
<label> 件名
[text* your-subject placeholder "お問い合わせの件名を入力してください"] </label>
<label> メッセージ本文
[textarea your-message placeholder "お問い合わせの内容を入力してください"] </label>text, email, url, tel, textarea, number, range, date, captchar
ドロップダウンリスト

ドロップダウンメニューとは、あらかじめ用意した選択肢をえらんでもらう場合にしようします。
ドロップダウンメニューなら、たとえば都道府県をえらんでもらうときのように質問の選択肢が多くても、
スタイリッシュにまとめることが出来ます。
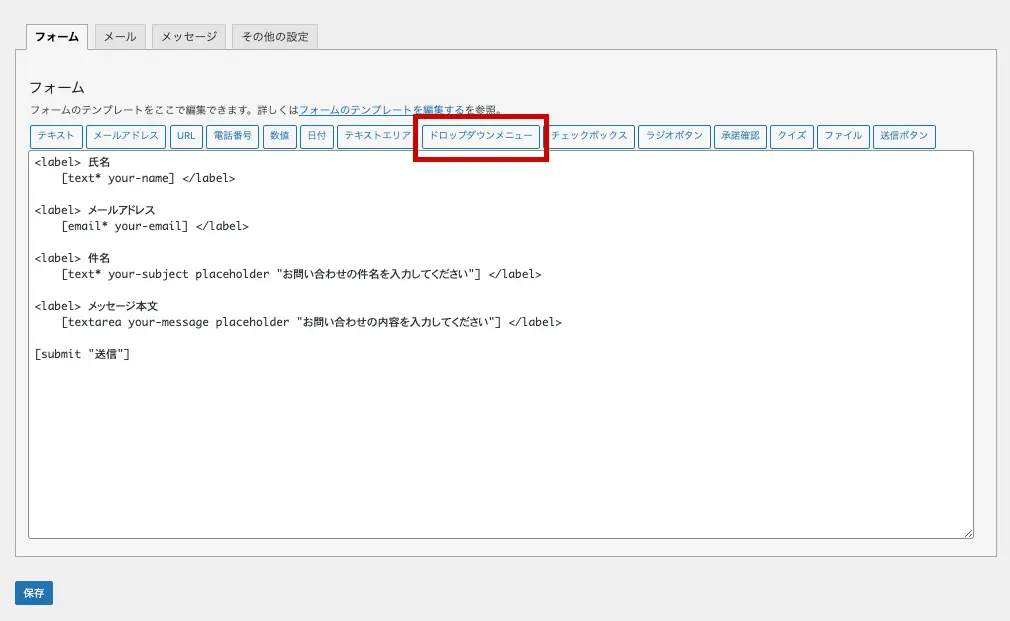
- ドロップダウンメニューを利用する場合は、まずContact Form 7の「コンタクトフォームを追加(編集)」メニューの「フォーム」タブを表示します。
フォームの内容の中で、ドロップダウンリストを入力したい場所をクリックした上で、「ドロップダウンメニュー」をクリックします

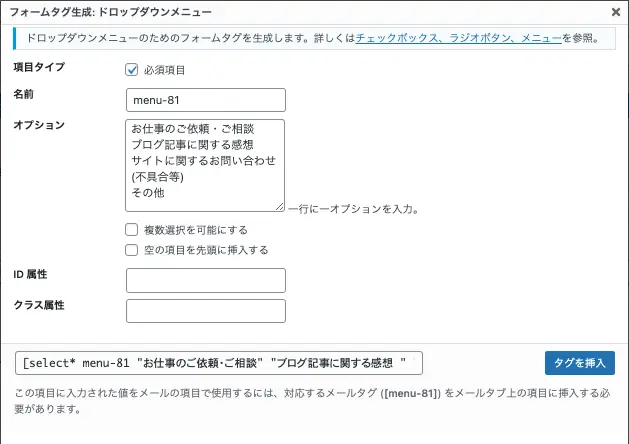
- 以下の項目を入力して「タグの挿入」をクリックします。
| 必須項目 | この質問をお問い合わせフォームの必須項目とする場合はチェックを入れます。 |
| 名前 | ドロップダウンメニューで作る質問項目の名前を入力します。任意の内容で結構です。 |
| オプション | ここに選択肢を入力します。1行に1項目ずつ入力します。 |
| 複数選択を可能にする | 選択肢を複数えらべるようにするためにはここにチェックを入れます。 |
| 空の項目を先頭に挿入する | ドロップダウンメニューの先頭を空にしたい場合は、ここにチェックを入れます。 |

- ドロップダウンメニューのタグが挿入されたら、少しだけ編集する必要があります。
以下の例を参考に編集します。
labelタグの中に、その質問に関する説明を記載します。入力が終わったら「保存」をクリックします。
変更前
[select* menu-81 "お仕事のご依頼・ご相談" "ブログ記事に関する感想 " "サイトに関するお問い合わせ(不具合等) " "その他"]変更後
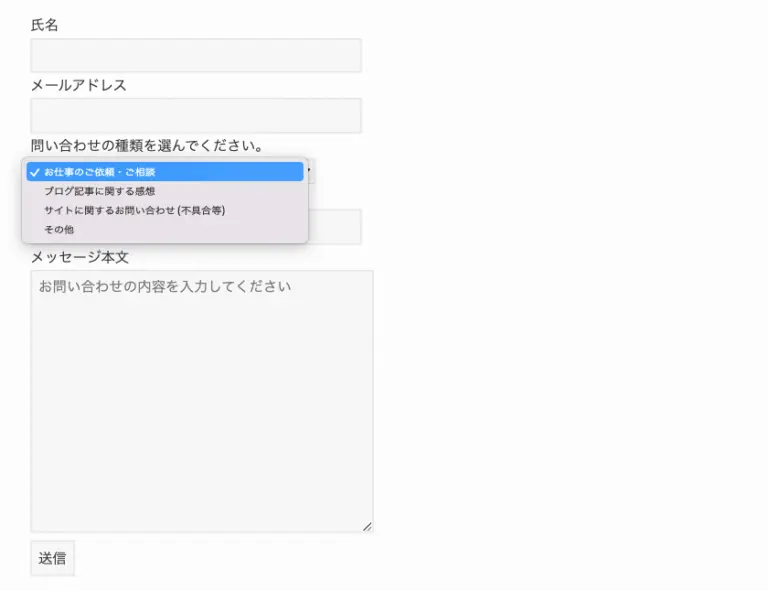
<label> 問い合わせの種類を選んでください。
[select* menu-81 "お仕事のご依頼・ご相談" "ブログ記事に関する感想 " "サイトに関するお問い合わせ(不具合等) " "その他"] </label>自動返信メール
お問い合わせフォームの自動返信メールとは、問い合わせを受け付けた旨のメッセージを記載したメールを、訪問者が入力したメールアドレス宛に自動的に送る機能のことをです。自動返信メールが届いていれば、問い合わせがきちんと受け付けられていることがわかるので、訪問者は安心できます。
また自動返信メールには、フォームに入力した内容のコピーを記載することができるので、訪問者があとから入力内容を確認することが可能です。
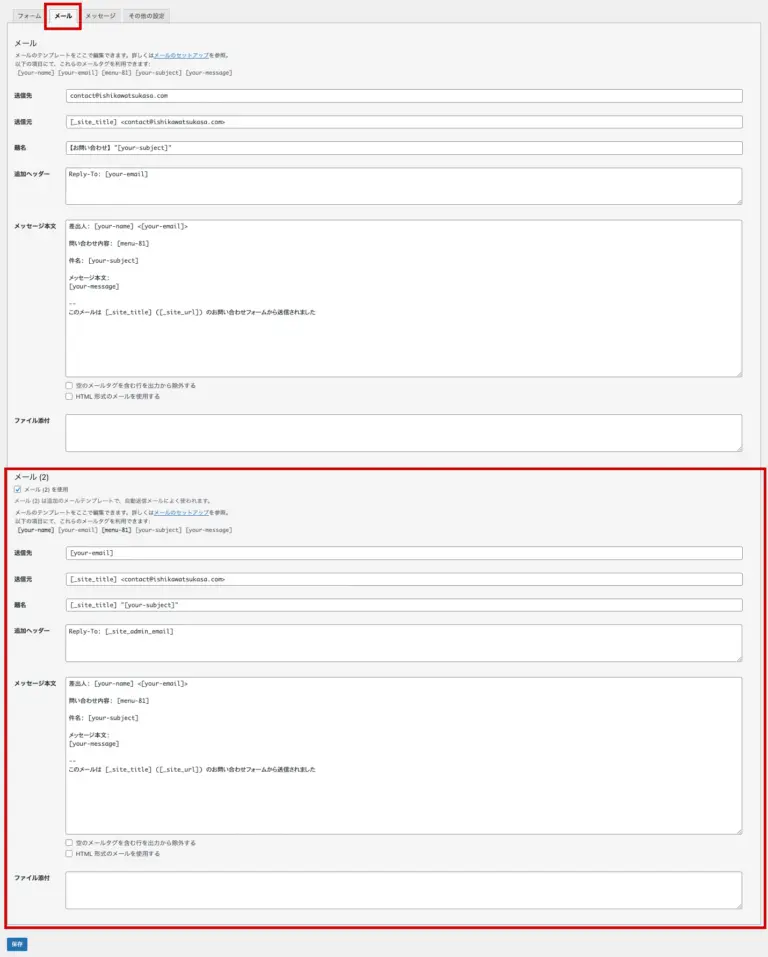
- 「メール」タブの一番下の方にある「メール (2) を使用」にチェックをいれます。
これで「保存」をクリックすると自動返信メールが送られるようになります。
また「メール (2) を使用」の下には自動返信メールの内容が記載されています。
初期設定のままでも利用できますが、もちろん編集することも可能です。

フォームサイズの調整(CSS)

最後にフォームサイズの調整をCCSでやっていきます。
初期状態だと、ちょっと小さいですよね。バランスよくしましょう。
下記のCSSでは、幅のみを調整していますが、文字の色であったり、背景色ももちろん変更可能です。
/* テキスト入力の名前とメールアドレスの調整 */
.wpcf7 input[name="your-name"],
.wpcf7 input[name="your-email"] {
width: 50%;
height: 35px !important;
}
/* ドロップダウンリストの調整 */
.wpcf7 select {
width: 50%;
height: 35px;
}
/* テキスト入力の件名を調整 */
.wpcf7 input[name="your-subject"] {
width: 100%;
height: 35px !important;
}
/* テキストエリアの本文を調整 */
.wpcf7 textarea[name="your-message"] {
width: 100%;
height: 350px !important;
}スパム対策も忘れずに
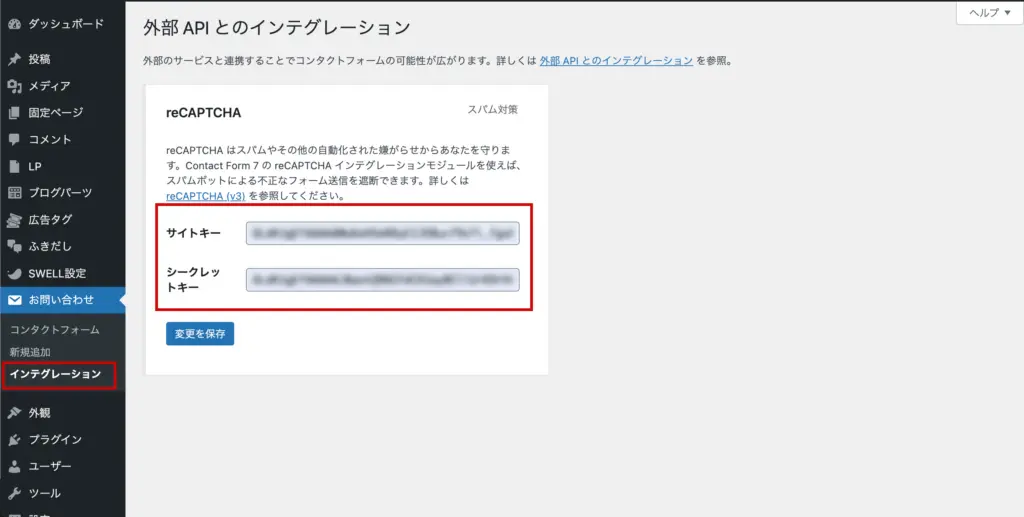
「Google reCAPTCHA」を設定する。
Contact Form 7 は Google reCAPTCHA とも相性がよく、予め設定出来る項目が用意されています。
メインメニューのインテグレーションから、reCAPTCHAをクリックする。

サイトキーとシークレットキーを設定すれば、設定完了です。とても簡単です。

reCAPTCHAを設定するに方法は、下記のリンクからチェックしてください。

まとめ
いかがでしたでしょうか。
CSSや色々設定は行っていますが、やってみると意外と簡単に設置出来ると思います。
お問い合わせフォームを検討されている方は、一度試してみて下さい。


コメント