みなさん、こんにちは。
いしかわつかさです。
ブログを始めようと考えた時、一番気になるのはやっぱりスパム。
コメント欄は解放したいので、ここはちゃんと対策はしたい。
という訳で、よくある ”Google reCAPTCHA” を設置したいと思います。

実は reCAPTCHA って言うのは今回調べて初めて知ったんですけどね。
Google reCAPTCHAってなに?
reCAPTCHAは、Googleが提供するロボットからスパム投稿を防ぐための無料サービスです。
入力フォーム画面の最後に「私はロボットではありません」というチェックボックスが設けられたる。あれです。
目にしたことありますよね?
チェックボックスを設け、チェックボックスをクリックしてオンさせることで人間かロボットかを区別させます。
チェックボックスだけでは判別できない場合には、複数のパネル画像から指定した条件の画像だけを選択させることにより認証します。(reCAPTCHA v2)
最近ではさらに進化し、サイト内のユーザ行動分析を元にスコア判定し、ロボットかどうかを見分ける仕組みを採用しています。(reCAPTCHA v3)
そのため、チェックボックスすら表示させずにスパムbotを排除することができます。
v3の方は、自動判別する為、足切りのような形となる為、ロボットではなく人間でも切られることがあるようです。
あまり詳しくないのですが、今回は、v2の方を設置したいと思います。


参考:reCAPTCHA v1(現在非公開)
reCAPTCHA v1は、2018年3月に提供が終了しており、現在は利用できません。
reCAPTCHA v1の試験内容は、歪んだ英数字をユーザーに提示し、入力させるものです。昔は、「botが歪んだ文字を認識するのは難しいだろう」と言われていましたが、最近はbotの性能が上がったため、reCAPTCHA v1は破られるようになりました。

そもそもスパムとはなに?
セキュリティ用語としての「スパム」は「迷惑な行為」を意味します。では「迷惑な行為」をなぜスパムと呼ぶかというと、実は日頃馴染みのある、あのSPAMの缶詰が語源となっています。
「スパム」の語源の由来は、1970年代にアメリカで放映されていたコメディ番組のコントで、「〇〇とスパム」、「××とスパム」、「△△とスパム」とひたすらスパムが付いてくるメニューしかない食堂をテーマしたのがあった。オーダーが入るたびにスパムの歌を客が歌い、エンドロール上の名前もスパムだらけだそうで、スパムに関係した迷惑なふるまいを繰り返す、そんな内容から、「スパム=迷惑な行為」と結びついた経緯があるそうです。
コメント欄やお問い合わせフォームを経由したスパムの多くは、スパムbotと呼ばれるロボットによって行われます。
プログラムによってコメントやお問い合わせ内容を自動入力できるように仕組まれたロボットによって、インターネット上にあるコメント欄やお問い合わせフォームから機械的にスパムを送信してきます。
送信される内容によっては、フィッシングサイトやコンピューターウィルスを勝手にダウンロードするサイトへ誘導するURLが仕込まれているケースもあるため警戒が必要。
なので、コメント欄やお問い合わせフォームを設置しないのであれば、スパム対策は必要ないと思ってます。
Google reCAPTCHAを設置してみる
reCAPTCHAを登録する
流石Googleと言うべきか、登録はすごく簡単に出来ます。
Google reCAPTCHAのサイトにアクセスし、Googleアカウントでログインします。
※Googleアカウントを所有していない場合は新規作成をしてください。

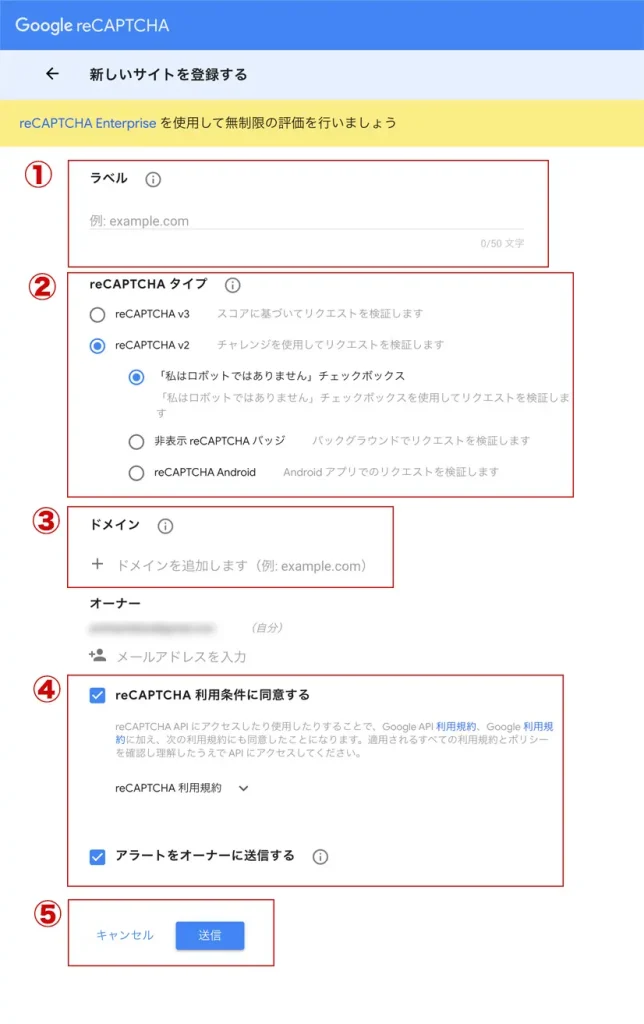
1.ラベル
キャプチャを識別するための名前です。自分でわかりやすい名前を付けます。
2.reCAPTCHA タイプ
「reCAPTCHA v2」を選択します。
続けて、「私はロボットではありません」チェックボックス を選択します。
3.ドメイン
reCAPTCHA を使用するドメインには、「qubo.jp」を入力します。
4.規約同意、オーナー送信
「reCAPTCHA 利用条件に同意する」「アラートをオーナーに送信する」にチェックを入れます。
5.送信
最後に「送信」ボタンをクリックします。
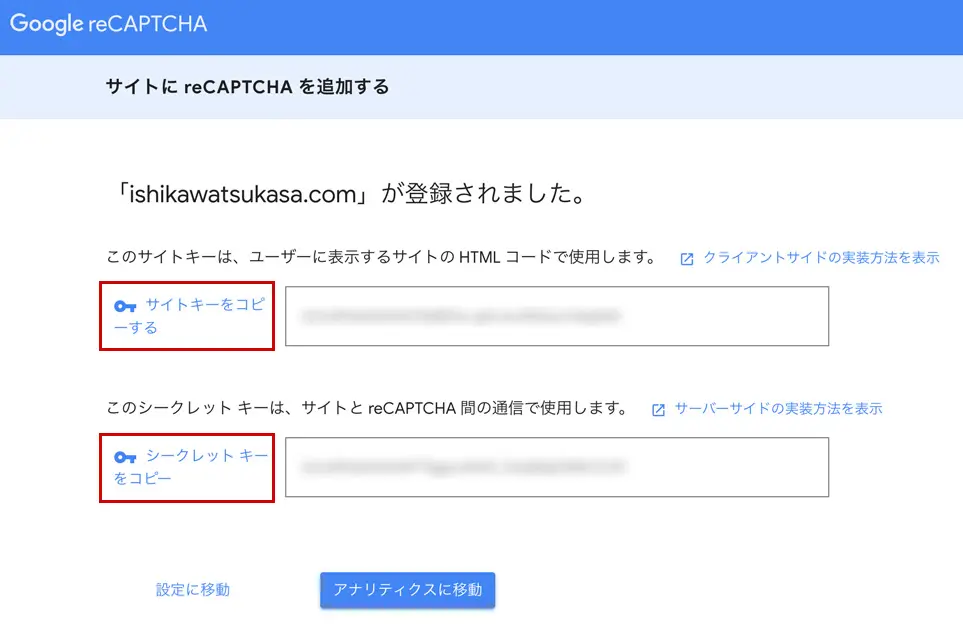
API キーをコピー
APIキー(サイトキー、シークレットキー)が表示されるので、両方のキーをコピーして控えておきます。
API キーは http://www.google.com/recaptcha/admin にアクセスすると、後からでも確認することができます。

プラグインの設定
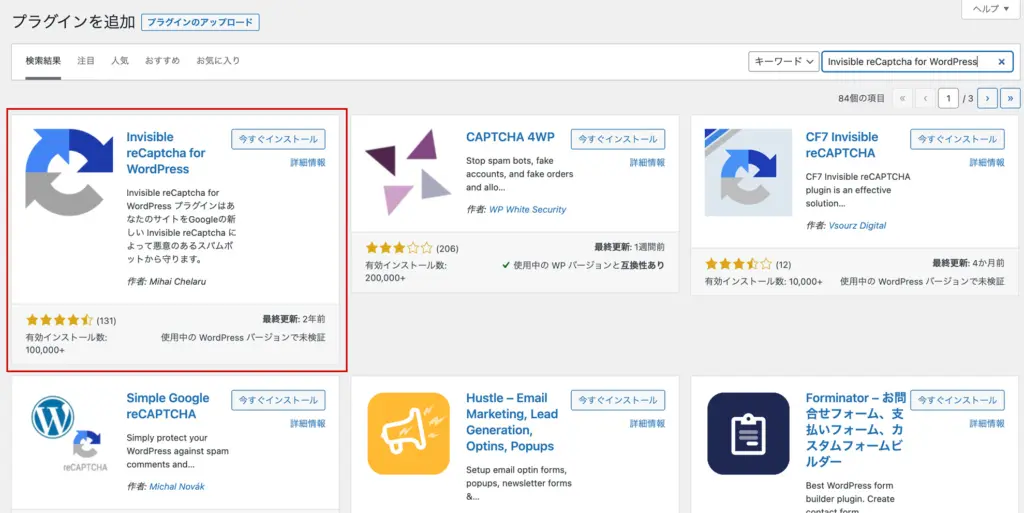
Invisible reCaptcha for WordPressをインストール・有効化し、基本設定を行っていきましょう。
ちょっと更新日が気になりますが、色々調べてこれが良かったので良しとします。

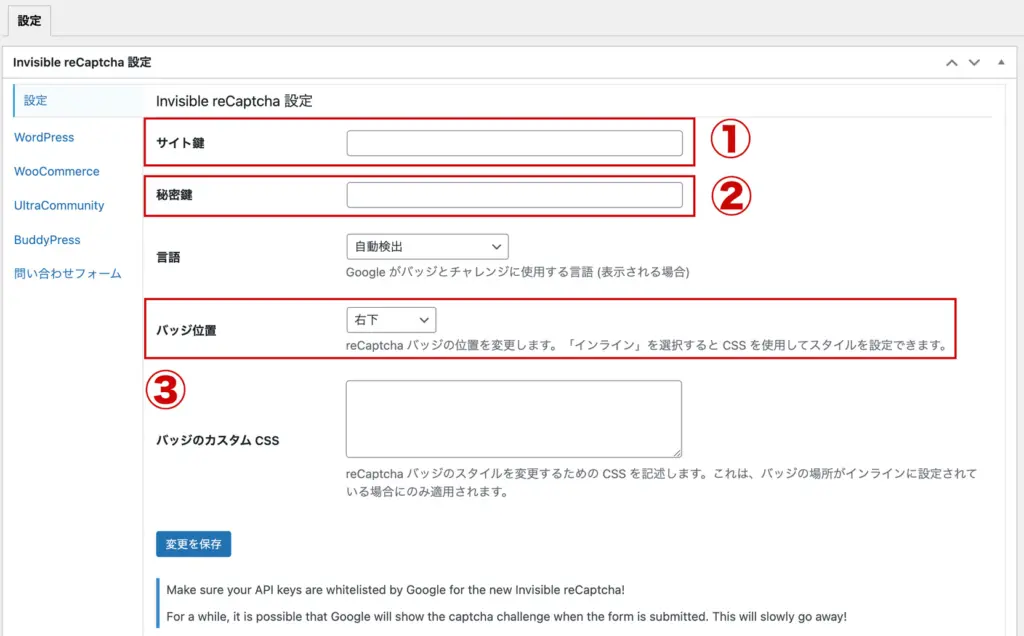
WordPressの管理画面から「設定→Invisible reCaptcha」と進むと、設定画面が表示されます。

- サイト鍵(Your Site Key): サイトキーを入力
- 秘密鍵(Your Secret Key): シークレットキーを入力
- バッチ位置(Badge Position): インライン(Inline)を選択

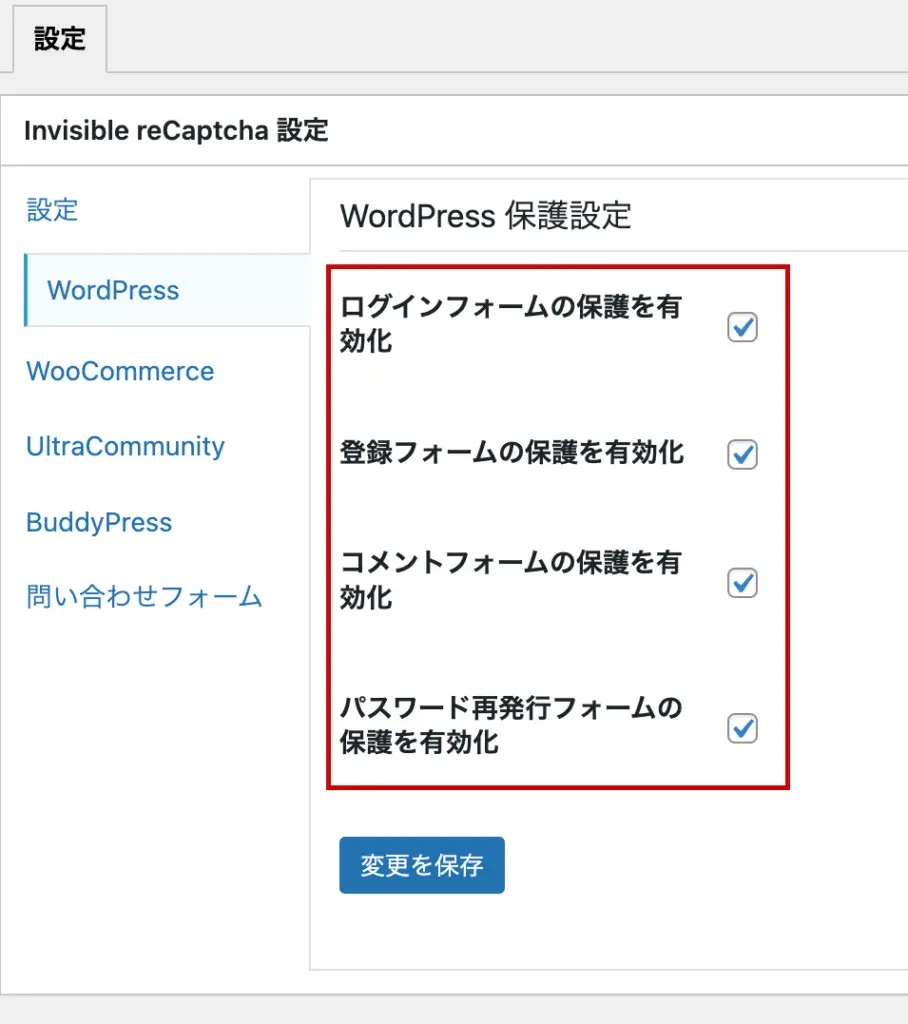
WordPress設定では、以下のようなフォームにInvisible reCaptchaを導入できます。
- ログインフォームの保護を有効化(Login Form): ログインフォーム
- 登録フォームの保護を有効化(Registration Form): 登録フォーム
- コメントフォームの保護を有効化(Comments Form): 記事のコメント欄
- パスワード再発行フォートの保護を有効化(Forgot Password Form): パスワードリセットフォーム
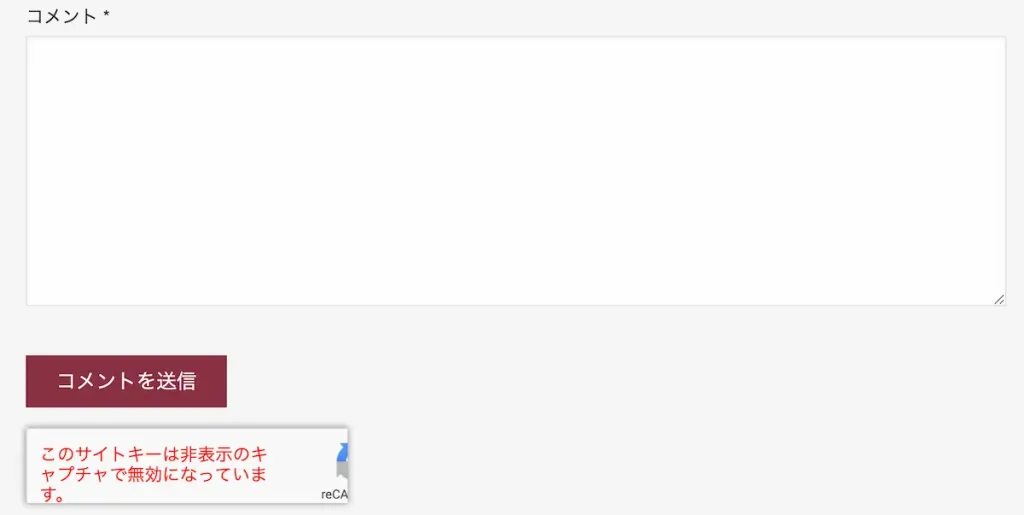
「Invisible reCaptcha」のエラー

あれ?エラーが出てるぞ???
「このサイトキーは非表示のキャプチャで無効になっています。」
真っ先に疑うのは、サイトキーとシークレットキーの間違い。
なんですが、コピペしてるので間違うことは基本ない。
というわけで、根本的なところを探る。

で、なんやかんや調べてたのですが、どうやら「v2」が悪いらしい。
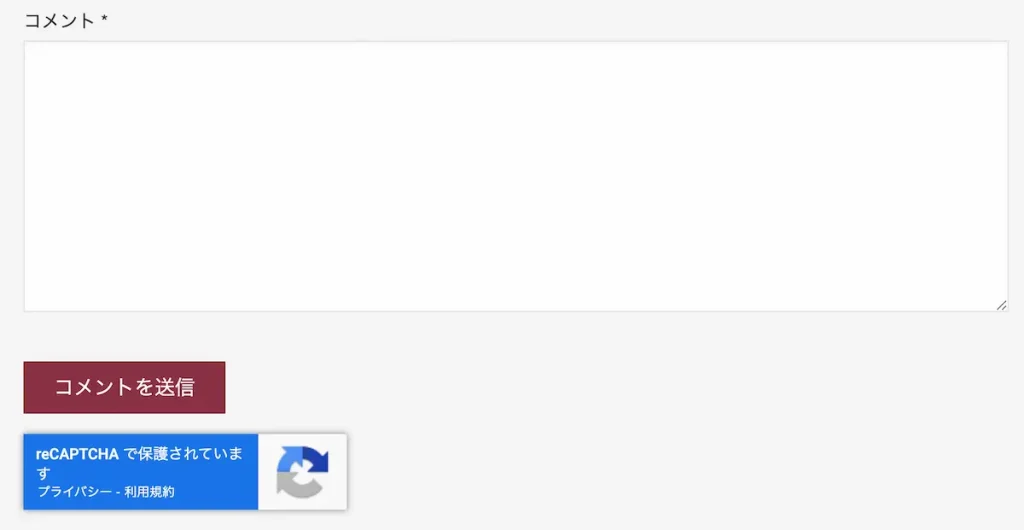
なので、「reCAPTCHA v2」の登録情報を削除し改めて「reCAPTCHA v3」を同じ様に設定したら表示されました。
もし僕のように「キーは正確なのに上手くいかない」という方は、もしかしたら「v2」を選んでいることが原因かもしれません。
Serverとの相性もあるかも?ちなみ僕は”Xサーバー”を使ってます。
それか、プラグインの更新が2年前だったのでWordPressとの互換性でのトラブルかな?
追記 reCAPTCHAのロゴを非表示にする
WordPressのスパム対策として、Googleの「reCAPTCHA V3」はとても便利ですが、ひとつ厄介な問題があります。
右下にreCAPTCHAのロゴが表示されるんです。
PC画面なら無視してもいいんですが、スマホ画面だとホンマに邪魔です。

とくに、「Contact Form 7」を使うと、全ページにreCAPTCHAが表示されてしまいます。
勝手に消すことは規約違反になり、reCAPTCHAが機能しなくなります。
ですが、Googleの公式ページにreCAPTCHAを消す方法がちゃんと記載されています。
Google公式ページの「I’d like to hide the reCAPTCHA badge. What is allowed?」の下に、
ロゴを消すためのHTML文が記載されています。
日本語に訳すとだいたいこんな感じです。
『reCAPTCHAのバッジを非表示にしたいのですがどうしたらいいですか?』
『ここに書いている通りにすれば、バッジを非表示にしても構いませんよ。以下のテキストを記載してください。』
developers.google.com
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
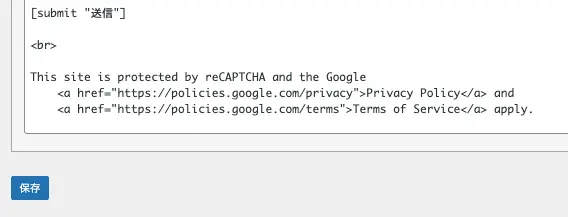
<a href="https://policies.google.com/terms">Terms of Service</a> apply.上記のHTML分をお問合せフォームの送信ボタンの下に貼り付けます。
僕は、送信ボタンとの間に改行を追加している為、<br> が入っています。

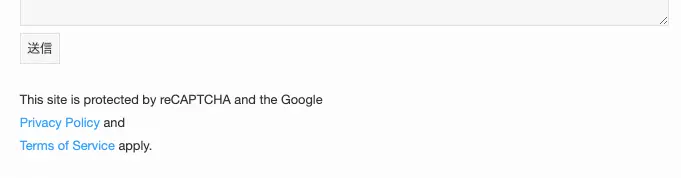
正しく入力されていると、お問い合わせフォームに下記の文が表示されます。

[管理画面]>[カスタマイズ]>[追加CSS]に、下記のコードをペーストしましょう。
.grecaptcha-badge { visibility: hidden; }以上で完了です。
ちゃんと消えているか、確認してみましょう。

まとめ
ちょっと想定とは違う結果になりましたが、やっぱりセキュリティは大事なのでまぁ良しとします。
スパムであれされるのも嫌なので。
という訳で、reCaptchaを設置してみる。でした。
- Invisible reCaptchaは、WordPressに認証機能を導入できるプラグインです。
- reCaptchaを利用するには、Googleで取得したAPIキーが必要になります。※Googleアカウント必須
- reCaptchaはログイン画面やコメント欄、問い合わせフォームに導入可能です。

コメント